Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- OPENPATH
- KDT
- 오블완
- 자바
- 국비지원
- 티스토리챌린지
- UXUIPrimary
- 오픈챌린지
- mysql
- 객체지향
- 국비지원교육
- 백엔드 부트캠프
- 백엔드개발자
- 디자인챌린지
- Java
- 내일배움캠프
- 디자인강의
- 환급챌린지
- 부트캠프
- 백준
- baekjoon
- Spring
- UXUI기초정복
- UXUI챌린지
- 디자인교육
- Be
- 국비지원취업
- 내일배움카드
- 패스트캠퍼스
- 오픈패스
Archives
- Today
- Total
군만두의 IT 공부 일지
[DAY1] HTML 기초(시멘틱 요소) 본문
목차
🚀 진행기간: 2023년 6월 26일 ~ 2023년 7월 13일
⭐요약
학교에서 진행하는 프로그램에 참가하여 Jsvascript(프론트엔드) 부트캠프를 진행함. 웹 페이지의 구조를 형성하는 HTML 마크업 언어와 시멘틱 태그의 중요성에 대해 정리했음.
더보기
🚀 HTML 기초
| 1) HTML (HyperText Markup Language) | 웹 페이지의 구조를 정의하는 마크업 언어. JavaScript와 같은 프로그래밍 언어와는 다르게, HTML은 웹 페이지의 뼈대를 이루는 태그(tag)들로 구성. |
| 2) Tag | HTML을 이루는 기본적인 구성 요소로, 부등호(<>)로 묶인 명령어. 이 태그들은 웹 브라우저에게 텍스트와 이미지 같은 콘텐츠를 어떻게 표시해야 하는지를 알려줌. |
| 3) 시멘틱 요소 | HTML5에서는 '의미를 가진' 다양한 시멘틱 요소가 도입됨. 이러한 요소들은 검색 엔진 최적화(SEO)와 웹 접근성을 향상시키는 데 중요한 역할을 함. |
⭐웹 개발 이해
- HTML: 구조 / 마크업 언어
- CSS: 스타일 / 스타일시트 언어
- JavaScript: 상호작용 / 프로그래밍 언어
⭐HTML 기초
(1) HTML(HyperText Markup Language):
- JavaScript와 같은 프로그래밍 언어가 아닌, 웹 페이지의 뼈대를 구성하는 마크업 언어
- tag들의 집합
(2) Tag:
- 부등호(<>)로 묶인 HTML의 기본 구성 요소
- 자주 사용하는 태그 종류:
- <img> : 이미지 삽입, 닫는 태그X
- <a> : 링크 삽입
- ul> - <li> : 순서X 리스트
- <ol> : 순서O 리스트
- <input>: 다양한 입력 폼
- checkbox(중복 선택), radio(단일 선택), text, password 등
- <textarea> : 줄 바꿈이 가능한 입력 폼
- <button> : 버튼
<h1>가장 큰 제목이며, 크기에 따라 h1부터 h6까지 있음</h1>
<div>블록 레벨 요소, 줄 바꿈 포함</div>
<span>인라인 요소, 줄 바꿈 없음</span>
<ul>
<li>순서 없는 리스트</li>
<li>순서 없는 리스트</li>
</ul>
<ol>
<li>순서 있는 리스트</li>
<li>순서 있는 리스트</li>
</ol>
1. 시멘틱 요소란?
- HTML의 최신 버전인 HTML5에서는 '의미를 가진' 시멘틱 요소(semantic element)가 도입됨.
- 시멘틱 요소 중 하나인 <h1> 의 예
- 최상위 제목을 표현할 때 사용하는 <h1> 요소를 사용할 경우, 브라우저가 큰 폰트 사이즈를 적용할 뿐 아니라 위아래로 간격을 주어 제목처럼 보이도록 함.
- <div> 요소, <span> 요소에 CSS 속성을 추가하여 <h1> 요소와 똑같은 효과를 보일 수 있음. 그러나 <h1> 요소를 사용할 때처럼 의미적 가치는 없음.
2. 시멘틱 요소의 종류
- <article> : 독립적이고 자체 포함된 콘텐츠를 지정함. 블로그 포스트나 뉴스 기사에 사용됨.
- <aside> : 본문 주요 부분을 표시 후 남은 부분을 설명하는 요소. 사이드바나 광고창 등 중요하지 않은 부분에 사용됨.
- <footer> : 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용함.
- <header> : 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어감. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있음.
- <nav> : 내비게이션(navigation)의 약자로, 상단바 등 사이트를 안내하는 요소에 사용됨. 안에 <ul>을 넣어 목록 형태로 사용함.
- <main> : 문서의 주된 콘텐츠를 표시함. 한 문서에 하나만 사용됨.

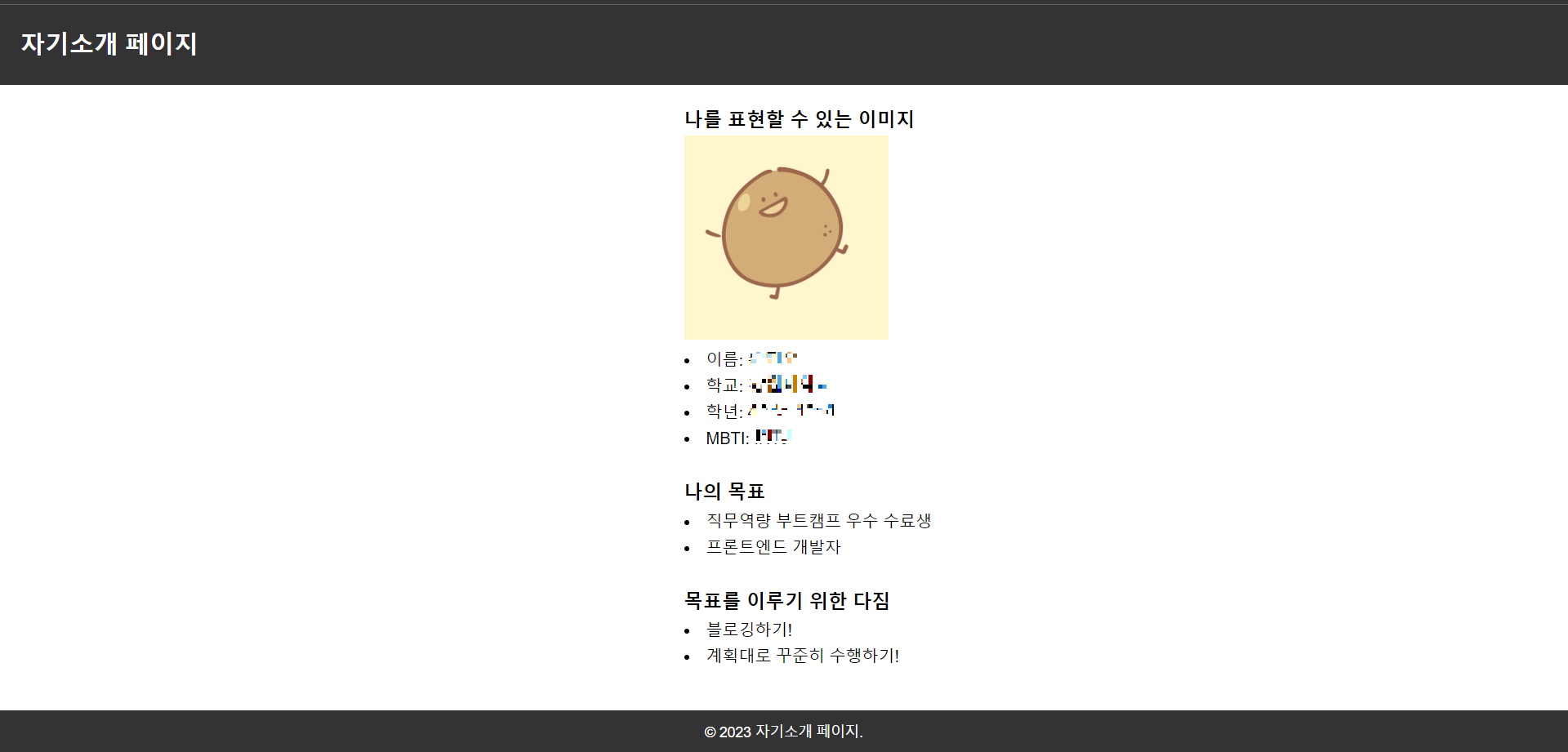
⭐과제

- html과 css를 활용해 페이지를 구성함.
- html의 경우, 제목은 <h2> 태그를 사용하고, 소제목은 <h3> 태그를 사용하고, 각 내용들은 <li> 태그로 사용함.
- css의 경우, background-color로 헤더와 푸터의 배경색을 지정하고, font-size로 글자 크기를 조정함.
- text-align을 사용했을 때, 리스트가 기대하던 것처럼 정렬되지지 않아서 magin을 통해 가운데 정렬함.
- 제출 완료.

⭐후기
- 웹 개발의 기본이 되는 중요한 개념들을 다시 한번 공부할 수 있었음.
- 초기에는 HTML을 단순히 웹 페이지를 구성하는 태그들의 집합으로만 여겼음. 글을 작성하면서 시멘틱 태그의 의미를 이해하고, 이러한 요소들이 검색 엔진에 의해 콘텐츠가 어떻게 해석되고 인덱싱되는지에 큰 영향을 미친다는 사실을 알게 되었음.
- 다른 사람들과 자기소개 페이지를 공유하면서 저 사람은 어떻게 만들었는지, 어떤 내용을 추가하면 도움이 될 것 같은지 등을 알 수 있어 유익했음.
이 글은 코드스테이츠 x KNU가 주최한 직무역량캠프에서 공부한 내용을 작성한 것입니다.
강원대학교 SW중심대학사업단
강원대학교 SW중심대학사업단집중 취업반 「SW Career Up 패키지 2023」 참가자 모집 안내1. 사업 개요- 접수기간: 2023. 5. 15.(월)~5. 26.(금) 6. 8. 15시까지- 최종 선발: 2023. 5. 30.(화) 6. 9.(금)/ 예
swuniv.kangwon.ac.kr
'개발일지 > SW직무역량 부트캠프' 카테고리의 다른 글
| [DAY3] JavaScript 기초 2(변수, 조건문) (0) | 2023.07.02 |
|---|---|
| [DAY3] JavaScript 기초 1(주석, 데이터 타입) (2) | 2023.06.30 |
| [DAY2] HTML/CSS 활용(Flexbox) (1) | 2023.06.29 |
| [DAY2] HTML/CSS 활용(와이어프레임, 목업) (0) | 2023.06.28 |
| [DAY1] CSS 기초(박스, 선택자) (0) | 2023.06.27 |
Comments



