| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 국비지원취업
- Java
- 백준
- 티스토리챌린지
- 국비지원교육
- 내일배움캠프
- Be
- 환급챌린지
- 디자인교육
- Spring
- UXUIPrimary
- 오픈패스
- mysql
- 패스트캠퍼스
- 부트캠프
- 오픈챌린지
- 내일배움카드
- 국비지원
- baekjoon
- 디자인강의
- 백엔드 부트캠프
- UXUI챌린지
- OPENPATH
- 디자인챌린지
- 백엔드개발자
- KDT
- 객체지향
- 백엔드
- UXUI기초정복
- 오블완
- Today
- Total
군만두의 IT 공부 일지
[Flutter] 플러터 개발환경 설정 본문
목차
📌 요약
플러터를 사용할 일이 있어 개발 환경을 셋팅하면서 내용을 정리했다. 애플코딩 유튜브를 참고했는데, 아래 4가지를 실행하면 된다. 사전에 크롬이 설치되어 있어야 한다.
📌 내용
1) Flutter SDK 설치
https://docs.flutter.dev/get-started/install/windows
Windows의 경우, 위 링크를 클릭하거나 flutter install을 검색하여 설치한다. 그리고 찾기 쉬운 경로에 압축 풀기를 한다.

2) Android Studio 설치
https://developer.android.com/studio
마찬가지로 위 링크를 클릭하거나 android studio install를 검색하여 설치한다.

3) Android Studio 셋팅
a. 아래 이미지와 같이 Plugins을 클릭하여 Flutter를 검색하여 설치한다.

b. More Actions 버튼을 클릭하면 나오는 SDK Manager를 클릭한다. (Android를 이미 사용해본 사람의 경우, 아래 이미지처럼 ...을 클릭하면 나온다.)

c. Android SDK > SDK Tools > Android SDK Command-line Tools (latest) 순서대로 클릭한다. 오른쪽 아래에 Apply를 누르면 설치되고, 설치가 완료되면 OK를 누르면 된다.

4) 환경 변수 등록
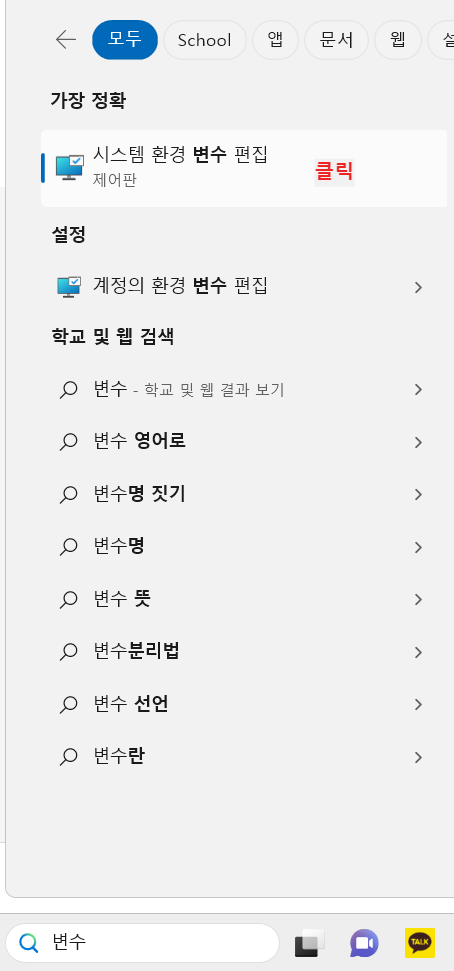
a. 시스템 환경 변수 편집을 찾아서 클릭한다. 간단하게 windows 키 + "변수"라고 입력하면 된다.

b. 환경 변수 버튼을 클릭한다.

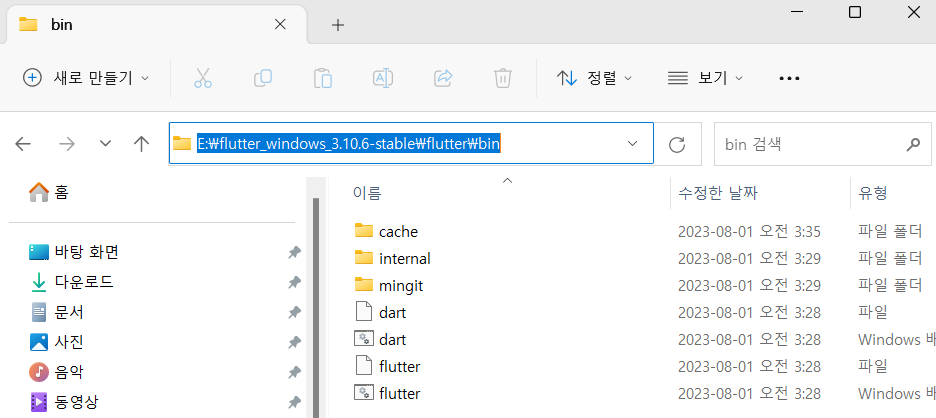
c. Path를 누르고 편집 버튼을 클릭한다. 그리고 새로 만들기 버튼을 눌러 flutter\bin 파일이 있는 곳의 경로를 입력한다.

경로는 아래와 같이 폴더에서 편하게 찾을 수 있다.

d. 확인 버튼을 클릭하여 마무리한다. 그리고 다시 windows 키 + "cmd(또는 Powershell)"를 입력해서 명령 프롬프트를 실행한다.

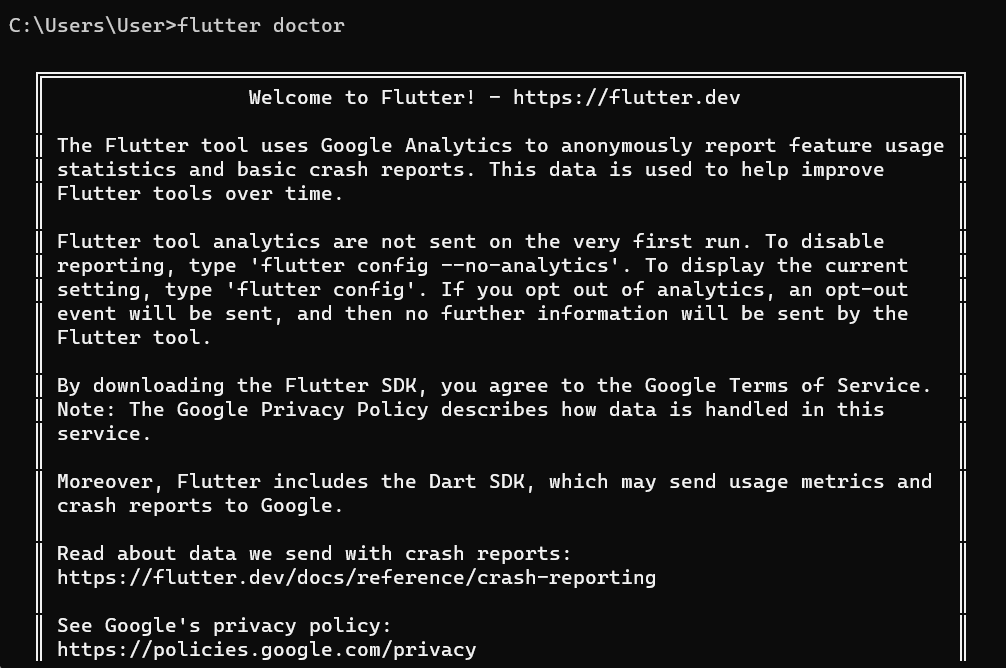
flutter doctore. 위 명령어를 입력하면 화면과 같이 나타난다.

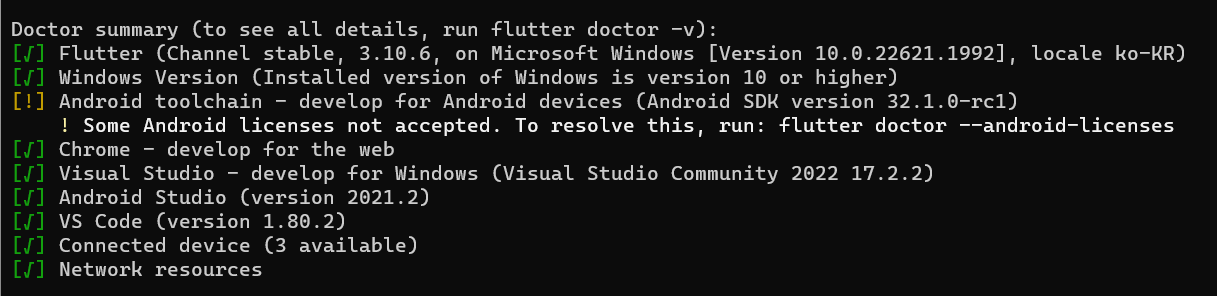
f. 그리고 조금 더 기다리면 아래 화면과 같이 나타나는데, ! 부분을 고치기 위해서 아래 명령어를 입력하고 y를 계속 입력한다.
flutter doctor --android-licenses
그러면 아래와 같이 긴 문자들이 나타나면서 마무리된다.

📌 프로젝트 생성
위 과정을 끝냈으면 안드로이드 스튜디오에서 다음과 같이 플러터 프로젝트를 생성할 수 있다.
a. Projects > New Flutter Project > Flutter > ...(flutter 폴더가 있는 경로 설정) > Next 순서대로 진행한다.

b. Project name에 프로젝트명을 입력하고 Finish 버튼을 클릭한다.

c. 그리고 이제부터는 lib폴더 안의 main.dart에서 코드를 짜면 된다.


d. 상단의 디바이스를 크롬으로 변경하고 재생 버튼을 클릭하면, 크롬에서 아래 이미지와 같이 화면을 미리 확인할 수 있다.

(참고) VScode에서도 비슷하게 좌측 Extension 메뉴에서 Flutter 찾아서 설치하면 사용할 수 있다고 한다.
📌 후기
플러터를 어떻게 사용해야 할지 감이 안 잡혔는데, 도움이 되는 영상을 찾아 잘 따라할 수 있었다.
📌 참고사이트
